
本课程由图形设计师Park Ha-Neul主讲,面向初级至中级学习者,系统讲解从规划到实现的个性化作品集网站创建全流程。课程涵盖Figma设计、响应式布局、WordPress主题开发及CMS管理,强调无需编码基础即可完成独立网站建设,并提供免费工具使用指南、实战案例和可持续内容管理方法,帮助设计师打造独特且易于更新的作品集平台。coloso教程
课程时长:11小时 1920X1080 mp4 语言:韩语+中文字幕 含课程文件


重要亮点
- 零编码门槛: 即使无编程经验,学员也能通过分步教学完成网站搭建,包括设计、原型制作、发布及托管。
- Figma与WordPress结合: 使用Figma进行桌面/移动端设计,结合WordPress实现CMS内容管理,覆盖全流程工具链。
- 响应式设计实践: 教授多设备适配的网站结构设计技巧,确保灵活兼容不同屏幕比例。
- 个性化与实用性平衡: 强调脱离模板化设计,通过线框规划、原型细节优化和内容格式处理,打造兼具个性与易用性的作品集网站。
- 附加资源与实战支持: 提供Figma示例文件、数据包及本地环境配置指南,包含Lottie动画制作、多语言功能实现等进阶内容。
- 可持续管理系统: 指导建立长期可维护的网站结构,解决作品集内容更新效率低的问题。


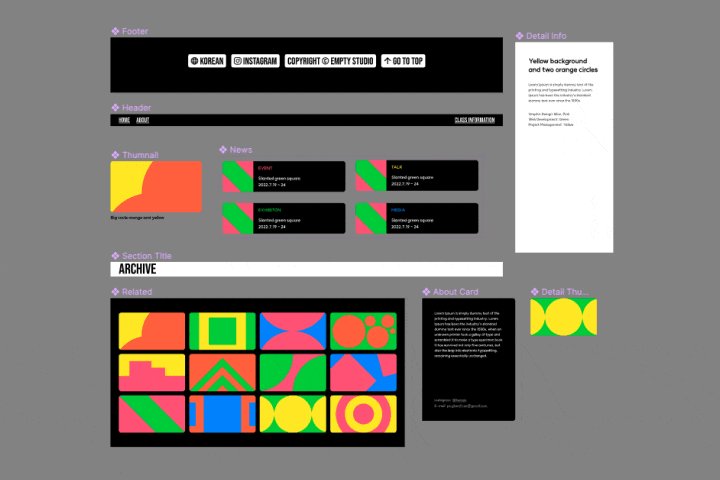
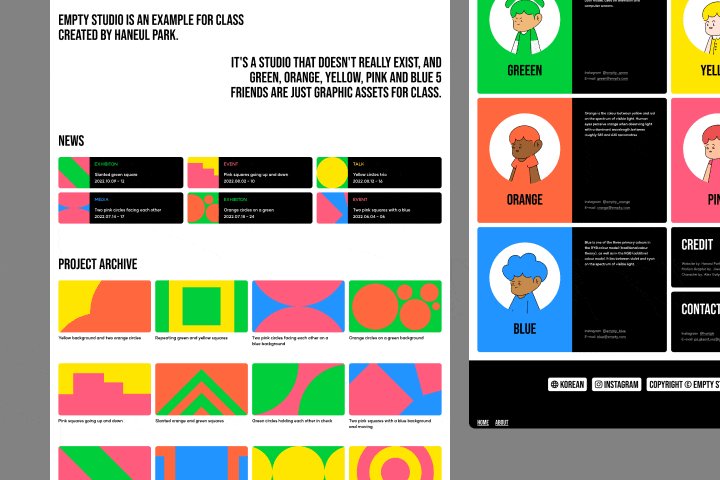
为刚接触编码但想自由设计的设计师提供的课程和实践案例。在创建作品集网站的时候,如果只注重可用性,网站很容易变得无趣,而如果只注重视觉冲击力,网站又会变得难以理解。 如果您想创建自己的既有趣又实用的网站,即易于不断更新,同时还能吸引人地展示您的作品集,请 从规划阶段到最终实施 逐步进行, 并提供 友好的解释和3 个针对 不熟悉编码的设计师的眼光水平量身定制的 特定练习。



课程目录:
01. 讲座简介
演讲者介绍
课程简介
项目简介
第 02 节:创建作品集网站 – 准备工作
02. 如何创建网站
探索我们的平台、构建器和模板
了解如何根据自己的情况进行构建
03.网站规划与研究
设定目的和方向
线框设计和关键词提取
网站研究与分析
第 03 节:创建作品集网站 – 设计
04.使用 Figma 进行网站设计:Figma
设置 figma 文件
了解框架结构
基本/主要功能概述
05. 使用 Figma 进行网站设计:桌面版 1
桌面基本布局、原型设置
06.使用 Figma 进行网站设计:桌面 2
桌面主页设计
07.使用 Figma 进行网站设计:桌面 3
桌面介绍页面设计
桌面详情页面设计
08.使用 Figma 进行网站设计:移动端 1
移动端基础布局、原型设置
移动主页设计
09.使用 Figma 进行网站设计:Mobile 2
移动端介绍页面设计
移动详情页面设计
上传原型详细信息
第 04 节:创建作品集网站 – 实施
10.准备材料
准备网站实施的设计材料
看看Lottie动画的制作过程
11. 设置工作环境
在本地设置 WordPress 工作环境
设置 VSCode 工作环境
12.了解网站结构
查看 WordPress 主题结构
比较设计和主题结构
13. 网站实施:发布 1
设置基本文件结构
理解响应式 CSS
页眉和页脚设计
14. 网站实施:发布 2
主页 html 设计 #1
主页 css 设计 #1
15. 网站实施:发布 3
主页 html 设计 #2
主页 css 设计 #2
16. 网站实施:发布 4
添加介绍页面
介绍页面html设计
介绍页面css设计
17. 网站实施:CMS1
添加详细信息页面
创建自定义帖子类型
18. 网站实施:发布 5
详情页html设计
详情页 css 设计
19. 网站实施:CMS2
设置主页字段并连接到 CMS
设置介绍页面字段并连接到 CMS
设置详细信息页面字段并连接到 CMS
20. 网站实施:CMS3
添加语言切换功能
上传内容
最终设置
21. 网站实施:托管
数据备份
主机连接
第 05 节 结尾
22. 多种使用可能性
探索其他结构化网站
探索如何通过媒介管理你的投资组合
按媒体处理已完成的网站
1、登录后,打赏30元成为VIP会员,全站资源免费获取!
2、资源默认为百度网盘链接,请用浏览器打开输入提取码不要有多余空格,如无法获取 请联系微信 yunqiaonet 补发。
3、分卷压缩包资源 需全部下载后解压第一个压缩包即可,下载过程不要强制中断 建议用winrar解压或360解压缩软件解压!
4、云桥CG资源站所发布资源仅供用户自学自用,用户需以学习为目的,按需下载,严禁批量采集搬运共享资源等行为,望知悉!!!
5、云桥CG资源站,感谢您的赞赏与支持!平台所收取打赏费用仅作为平台服务器租赁及人员维护资金 费用不为素材本身费用,望理解知悉!
6、For users outside China, if Baidu Netdisk is not convenient for downloading files, you can contact WeChat: yunqiaonet to receive a Google Drive download link.













