
解锁Figma原型设计和交互设计的世界,充满信心!
您是否渴望通过Figma提升原型设计和交互设计技能,但不确定从何处开始?别再犹豫了!这门课程将帮助您在这些重要领域发展专业知识,让您可以自豪地在简历上展示“交互设计师”,并吸引客户欣赏您的新能力。
大家好,我是Arash,一名UI/UX设计师,我很高兴能指导您如何像专业人士一样精通Figma原型设计。Figma作为一种前沿工具,被苹果、Airbnb和Facebook等行业巨头所采用,使其成为创业者和初创企业不可或缺的资产。
课程时长:3小时10分钟 1280X720 mp4 语言:英语+中英文字幕(云桥CG资源站 机译)

您将学到:
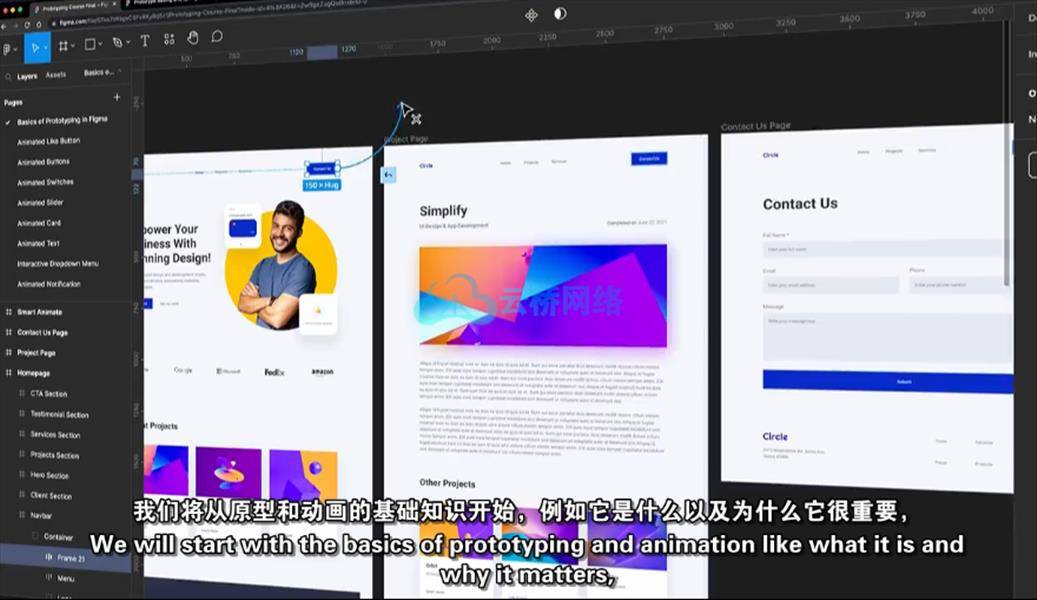
原型设计和动画基础:深入了解原型设计和动画的基础知识,探究它们的重要性,了解在Figma中如何制作动画,探索各种类型的UI动画。
高级原型设计实践:掌握Figma原型设计的最佳实践,学会创建复杂的微交互,使UI元素具有交互性,并制作受苹果等领先产品启发的热门高级动画。
全面的技能:掌握创建适用于各种用例的20多种不同类型的微交互和动画的能力。
课程特点:
超过3小时的全面内容:通过20多节课程,本课程确保您从初学者到专家的全面学习之旅,为您提供使用Figma进行原型设计和交互设计所需的知识。
专业技巧和诀窍:发掘内幕技巧和诀窍,提高您在Figma中的效率和创造力。
微交互和动画:掌握设计引人注目的微交互和动画的艺术,使您的设计栩栩如生。
交互式UI元素:学会通过交互设计技巧使您的UI元素充满活力和吸引力。
无论您是完全的初学者还是经验丰富的设计师,都希望掌握Figma的原型设计工具,这门课程都是为您量身定制的。不要错过这次难得的学习机会——立即报名参加课程,重新定义您的设计能力!

课程目录:
01 – 介绍
02 – 课程结构
03 – 什么是原型
04 – UI动画类型
05 – Figma原型制作基础
06 – 动态点赞按钮
07 – 变体和交互式组件
08 – 动态按钮
09 – 动态开关
10 – 动态滑块
11 – 动态卡片
12 – 动态文本
13 – 交互式下拉菜单
14 – 动态通知
15 – iPhone动态岛
16 – Figma中的3D动画
17 – 加载动画
18 – 动态网格渐变
19 – 滚动动画
20 – 动态选项卡栏
21 – 动态图片轮播
22 – 动态浮动操作按钮
23 – 手风琴效果
24 – 接下来做什么
1、登录后,打赏30元成为VIP会员,全站资源免费获取!
2、资源默认为百度网盘链接,请用浏览器打开输入提取码不要有多余空格,如无法获取 请联系微信 yunqiaonet 补发。
3、分卷压缩包资源 需全部下载后解压第一个压缩包即可,下载过程不要强制中断 建议用winrar解压或360解压缩软件解压!
4、云桥CG资源站所发布资源仅供用户自学自用,用户需以学习为目的,按需下载,严禁批量采集搬运共享资源等行为,望知悉!!!
5、云桥CG资源站,感谢您的赞赏与支持!平台所收取打赏费用仅作为平台服务器租赁及人员维护资金 费用不为素材本身费用,望理解知悉!
6、For users outside China, if Baidu Netdisk is not convenient for downloading files, you can contact WeChat: yunqiaonet to receive a Google Drive download link.