
UI Design Bootcamp. Master Typography, Colour & Grids
提升你的设计眼光,提高你的直觉,设计出美学上令人满意的用户界面设计
你会学到:
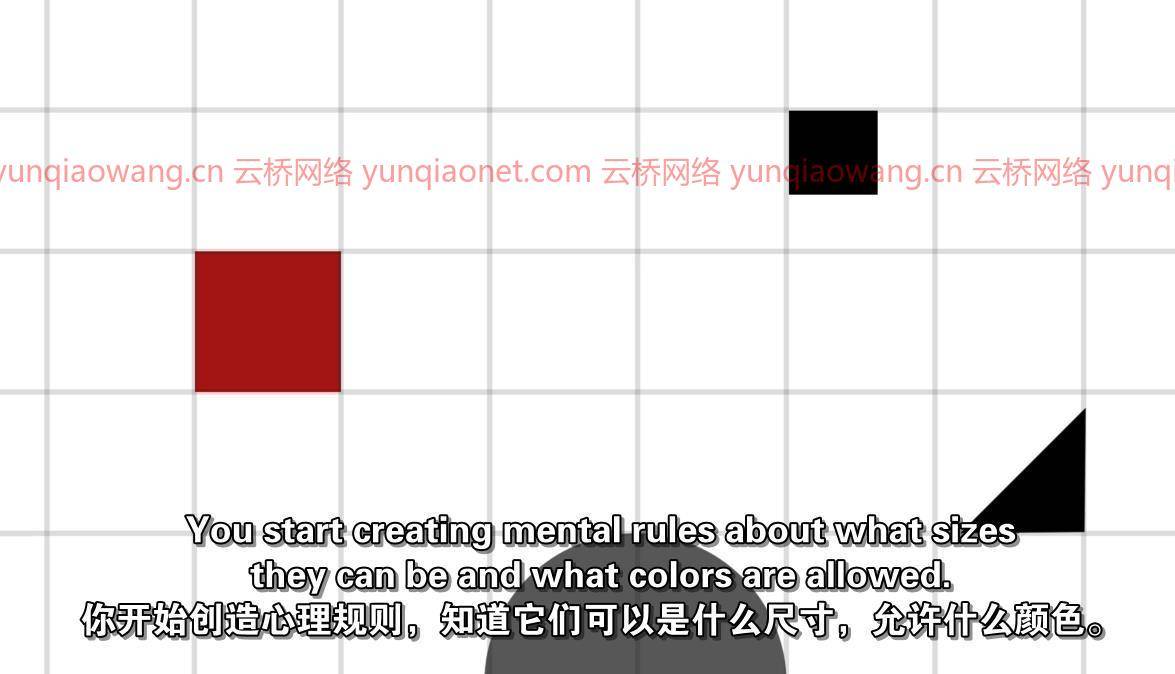
直观地创作更令人满意的作品
创建一个专门用于用户界面的彩色托盘
有一双训练有素的眼睛来辨别颜色的价值
创建适用于现代web应用程序的网格
印刷术的历史
光的物理学
选择合适的字体
创建印刷系统
选择或创建视觉语言
识别颜色如何适应不同的环境
撰写视觉刺激的用户界面设计
MP4 |视频:h264,1280×720 |音频:AAC,44.1 KHz,2 Ch
语言:英语+中英文字幕(云桥CG资源站 机译 |时长:113节课(9h 30m) |大小解压后:3.59 GB

要求
理想情况下,你应该知道如何使用一些设计软件。首选Figma。Adobe XD或Sketch也可以。
有设计用户界面的经验将是一个优势。
你需要大量的额外时间来工作和分享你的项目
描述
形成出色用户体验的最关键方面是拥有一个制作精美的用户界面。对你的审美来说,一些小的改变会对你的用户产生巨大的影响或体验。
如果你正在设计一个网络应用程序,你正在做关于排版、颜色和组成的决定,这些决定将影响你的应用程序的品牌、风格、可用性和用户体验。你已经在做这些决定了,但是你知道它们的影响吗?非常微妙地使用排版和颜色可以有足够的个性,我们不需要任何其他视觉效果。我们可以赋予枯燥的文本以生命,它可以让用户更容易或更难阅读。正确地做出一些简单的选择可以决定应用程序的成败。
排版是我们在网络应用程序上看到的95%,它决定了其他所有的设计决策。然而,很少有人真正停下来学习如何利用排版对自己有利。
颜色让我们在设计上与众不同。如果没有颜色,我们就无法识别设计上的任何东西。但是它也是设计中最有感情的一部分,而且它不容易归类,因为颜色的使用和环境会有很大的不同。我们必须使用颜色,所以让我们学会利用颜色。
网格让我们的设计感觉统一。如果我们知道如何使用它,它是唯一能让设计瞬间变得更专业的东西。但是我们需要了解最近网络发展的局限性和优势,以创建一个在纸上看起来很好,在网络上仍然很好的网格。

这门课我能学到什么?
为了提高你在这些方面的技能:你将结合学习一些强调理论,完成挑战来提高你的直觉和一些实践练习来创造一些好看的设计。每个模块的简短描述如下。
构图:在页面上放置元素时提高直觉的练习
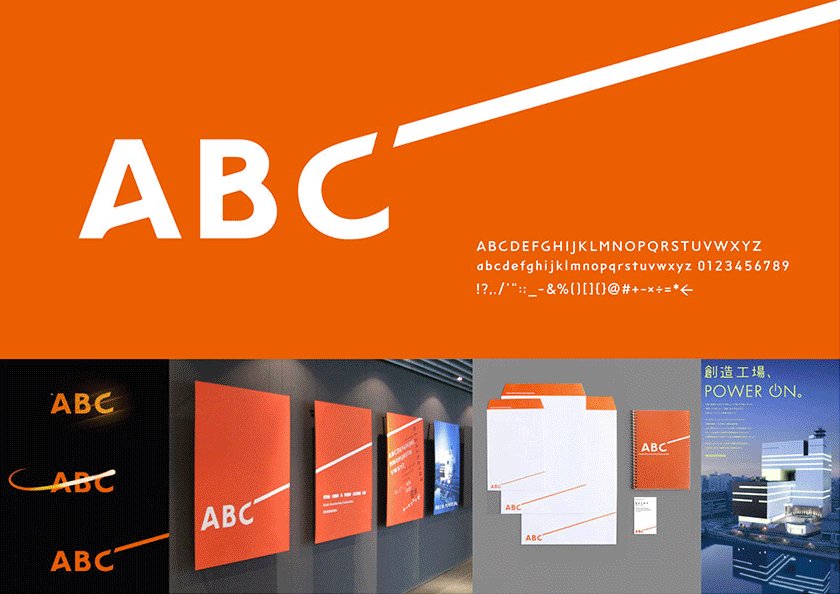
印刷术:不同类型分类的历史和背景
选择和配对:如何选择一种字体以及如何选择互补的字体
可读性:我们如何阅读,如何让人们更容易阅读我们的印刷选择
样式和格式:我们可以给我们的排版增加什么额外的样式,以及我们如何使用它来改善我们的视觉层次
网格系统:设计中使用的网格类型以及现代应用程序设计的一些技术限制
构建我们的网格:在开发应用程序时,如何确保我们在设计软件中设置网格来工作
颜色互动:在不同的环境中使用时,提高我们对颜色的直观使用的实践练习
颜色是如何工作的:光是如何工作以及它是如何创造颜色的背后的物理学
颜色属性:如何改变颜色,使其在你的设计中更有用
创建我们的托盘:创建一个专门为用户界面工作的彩色托盘的实用步骤
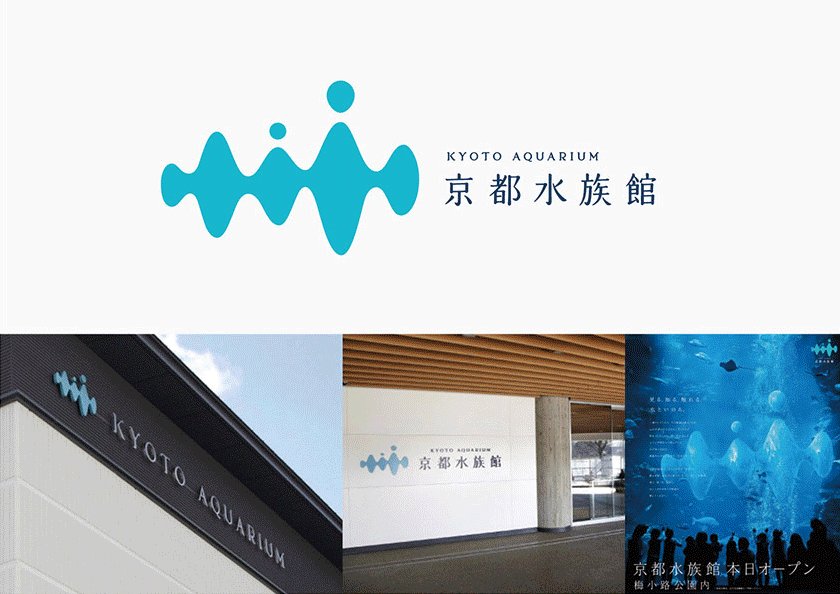
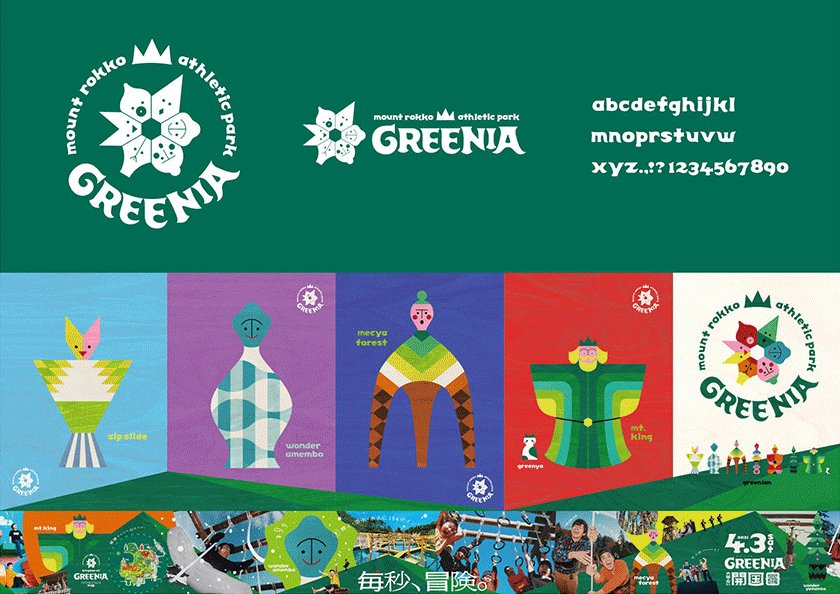
视觉语言:选择照片、图标、插图和其他视觉效果来支持设计

这门课是给我的吗?
理想情况下,你已经花了一些时间设计网站和/或应用程序。课程的每个方面都是为初学者设计的,但是如果你已经设计了一些,你可能会发现你会从课程中获得更多。理想情况下,你还需要知道如何使用一些设计软件。我推荐Figma,但是Adobe XD,Invission Studio,Sketch或者一些类似的软件也可以。
该课程是为设计师设计的,但前端开发人员或产品所有者可能也会感兴趣。有退款保证,没有问题,你可以给我发信息,有任何具体的问题。
这门课是给谁的
初级用户界面设计师
对学习设计感兴趣的前端开发人员
产品所有者
好奇的人
1、登录后,打赏30元成为VIP会员,全站资源免费获取!
2、资源默认为百度网盘链接,请用浏览器打开输入提取码不要有多余空格,如无法获取 请联系微信 yunqiaonet 补发。
3、分卷压缩包资源 需全部下载后解压第一个压缩包即可,下载过程不要强制中断 建议用winrar解压或360解压缩软件解压!
4、云桥CG资源站所发布资源仅供用户自学自用,用户需以学习为目的,按需下载,严禁批量采集搬运共享资源等行为,望知悉!!!
5、云桥CG资源站,感谢您的赞赏与支持!平台所收取打赏费用仅作为平台服务器租赁及人员维护资金 费用不为素材本身费用,望理解知悉!平台资源仅供用户学习观摩使用 请下载24小时内自行删除 如需商用请支持原版作者!请知悉并遵守!
6、For users outside China, if Baidu Netdisk is not convenient for downloading files, you can contact WeChat: yunqiaonet to receive a Google Drive download link.













评论(4)
Nice~
谢谢分享
谢谢分享
nice~~~